May 22, 2015 - Для Joomla можно найти компонент для создания яндекс карт. Но если мы делаем одну html страницу, то можем воспользоваться. Для размещения карты на странице. Формирует элемент script. В Конструктор Яндекс карт.

Перед магазинами, кто имеет свой собственный физический магазин, офис, или пункт самовывоза, периодически встает вопрос о добавлении карты проезда для удобства своих клиентов. Разные магазины подходят к этому вопросу по-разному. Кому-то нравятся статические нарисованные карты профессиональными веб-дизайнерами, а кому-то нравятся карты интерактивные, которые можно «передвинуть» или изменить масштаб.
Уверен, что вы видели подобные карты на сайтах интернет-магазинов, в разделе контакты. Небольшие магазины пользуются конструкторами карт, и чаще всего от компании Яндекс. Игроки помасштабнее, пользуются как рисованными картами, так и конструкторами. Например, на сайте гипермаркета Юлмарт, в разделе «Адреса и контакты» можно увидеть сразу два типа карт.
В этой статье поговорим о том, как создать и вставить карту Яндекса на свой сайт. Вообще, конструктор Яндекс.Карт является всего небольшой частью API Яндекс.Карт. И предназначен для обычных пользователей, в то время, как API является более мощным инструментом, но требующим знания программирования (в частности языка JavaScript).

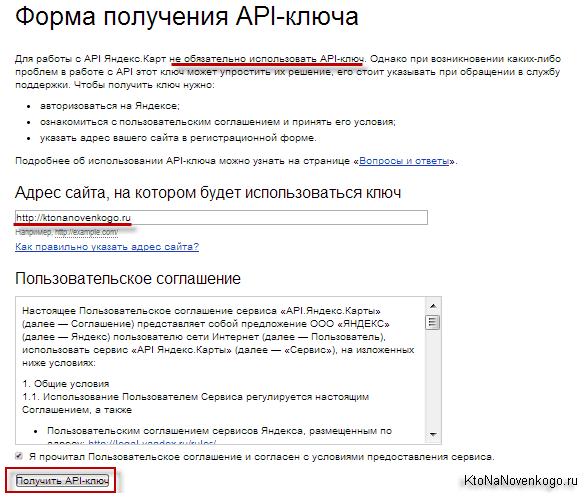
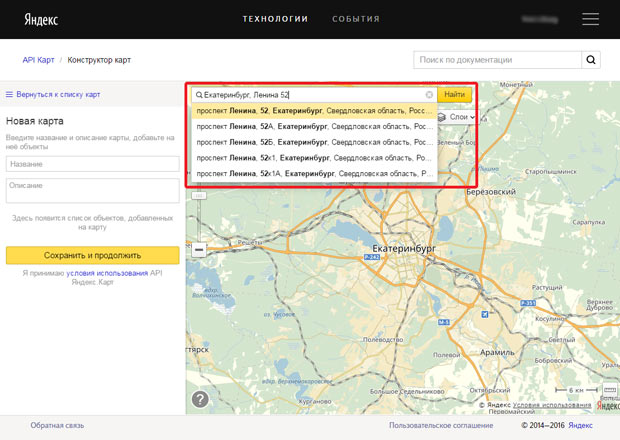
Рядовой пользователь не знаком с этим языком, то мы рассмотрим, как создать интерактивную карту с помощью его «младшего брата» — конструктора. Прежде чем приступать, должен вас предупредить, что для этого вам понадобится аккаунт на Яндексе, т.к. Все карты будут привязываться к нему. Советую завести корпоративный аккаунт, если вы не единственный собственник бизнеса. После того, как вы войдете в свой аккаунт, потребуется создать саму карту, на которой и будет указан адрес с названием вашей компании. Для этого необходимо перейти на сам и нажать «Создать новую карту». После чего вы увидите основной интерфейс, с помощью которого и будете ее создавать.

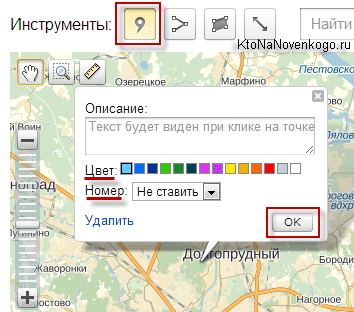
Слева необходимо ввести название вашей карты, например, «Схема проезда к моему магазину». Оно будет служить идентификатором для вас, т.к. Карт вы можете создать огромное количество. Основные инструменты работы с конструктором, вы увидите на карте в самом верху. С помощью поиска по адресу или в ручном режиме, двигая карту и увеличивая масштаб, находим свой адрес. Давайте допустим, что ваша компания находится по адресу «Багратионовский проезд д. Для этого нажимаем на кнопку «Метки» в инструментах, и устанавливаем метку на карте.
Вы можете выбрать цвет метки и тип метки. А также указать для нее номер, но это доступно только для второго типа (круглая, с пустотой внутри). Помимо этого, у вас есть большое поле, куда вы можете написать произвольный текс о вашей компании, который будет отображаться при клике на метку. Это описание поддерживает HTML теги, т.е. Возможно сделать текст жирным, другого цвета или вообще вставить фотографию магазина. Я, для примера, сделал логотип компании, название компании, краткое описание, время работы и адрес. Далее можно указать один или несколько маршрутов, которые покажут клиенту, как до магазина проще добраться.
Для этого понадобится инструмент «Линии». При прокладке линии вам будет доступен цвет, прозрачность и толщина этой линии. А также уже встречающееся в метках описание. В нем можно указать свой комментарий или указать номера автобусов, на которых можно до вас добраться. Я указал время ходьбы от метро. Все, по сути наша карта готова.
Можно задать какой слой карты показывать – «Схема», «Спутник», «Гибрид» и т.д., но обычно используется классическая «Схема». Можно указать отображать ли пробки на карте.
Слои и пробки, клиент сам сможет поменять на интерактивной карте, поэтому тут вы указываете, в каком состоянии будет карта «по умолчанию». Остается только нажать «Сохранить карту и получить ссылку», слева от карты, и конструктор предложит в каком виде ее нужно сохранить – «Интерактивная карта», «Статическая карта» или «Карта для печати». Попросит задать размер карты в пикселях.
После выбора этих параметров и нажатия на кнопку «Получить код карты», вам будет выдан код для вставки на сайт. Если тип карты указан «Карта для печати», то конструктор предложит сохранить картинку в высоком разрешении. Мой код интерактивной карты получился вот таким. Можете менять масштаб, двигать карту, кликать на линию или метку. Вам будут показываться подсказки, которые я добавил в поля «описание». Кстати, «Статическая карта» понадобится, если вы захотите вставить карту в виде картинки на сайт.
Эта картинка будет меняться автоматически без правок на сайте. Если на свою карту вы будете добавлять новые метки или линии, то они появятся и на статической карте. Внимательные, могут подумать, что я забыл упомянуть про инструмент «Многоугольники», однако это не так. Я оставил их на закуску, чтобы показать другой пример, который можно реализовать в своем интернет-магазине. Для магазинов, у которых стоимость доставки отличается в зависимости от района города, это будет очень полезно.
Этим инструментом можно поделить город на зоны, и указать в описании стоимость доставки для каждой. Рисуем «Многоугольником» на карте любую область, задаем ей описание, цвет, прозрачность и толщину контура. Для примера, я разбил Москву на три зоны – «МКАД», «ТТК» и «Садовое кольцо». В описании указал стоимость равную 390, 290 и 190 рублей. Подобную карту обычно размещают в разделе «Доставка». Клиент, кликнув по определенной зоне, сможет увидеть стоимость доставки для того или иного района города.
Яндекс Карта Спб
Это очень наглядно и не нужно много текста писать, где заканчивается одна зона и начинается другая. Вот пример, как это выглядит на интерактивной карте.
Для Joomla можно найти компонент для создания яндекс карт. Но если мы делаем одну html страницу, то можем воспользоваться конструктором карт от яндекса. Переходим в конструктор карт, выбираем тип карты, вводим адрес и может быть мышкой немного корректируем положение маркера. Сохраняем карту. В дальнейшем мы можем к ней вернуться и подкорректировать. Копируем код карты и вставляем его в код страницы.
Карты Яндекс Маршруты
Выглядит он примерно так: Если нам нужно, чтобы карта была по всей ширине контейнера, то задаем для значения параметра width 100% &width=100%.